If you are a Chrome user, which you should be, you probably noticed that Flash is blocked by default in the browser. Google doesn't like Flash because of the main security flaws inherent in Flash, and so everything in its power forces you to not use Flash.
The only problem is that many websites still use Flash. There are no major websites you visit every day like Facebook, Instagram, etc. use it, but a lot of smaller and older websites don't bother switching to HTML 5. For example: I'm taking a Cisco course at a local community college and to complete my assignments, I must log into the Cisco NetAcademy website. The problem is that some questions require Flash to view and answer.
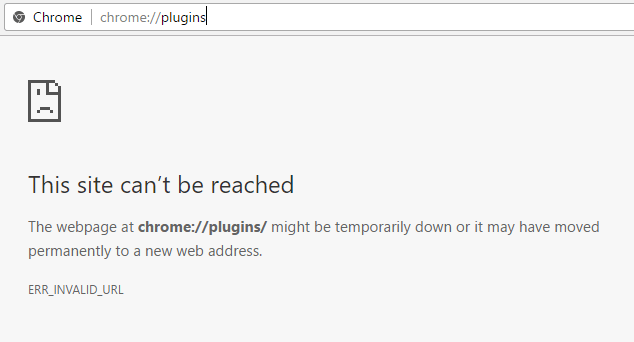
If you do a quick Google search to enable Flash in Chrome, you'll see a lot of posts asking you to download Flash from the Adobe website and install it (won Wap's job) or to open a tab. Chrome and go to chrome: // plugin (also won another job). In the latest version of Chrome (57), you can no longer manage plugins by visiting that URL. Instead, you will get a computerThis site is obtainable" message.

This is extremely non-intuitive and really confuses me because I have been there to turn Flash on or off as needed. Now it seems they just want you to enable it for specific sites where needed. In this article, I will explain how Flash works when you need it and how to turn it off.
Check your Chrome Flash settings
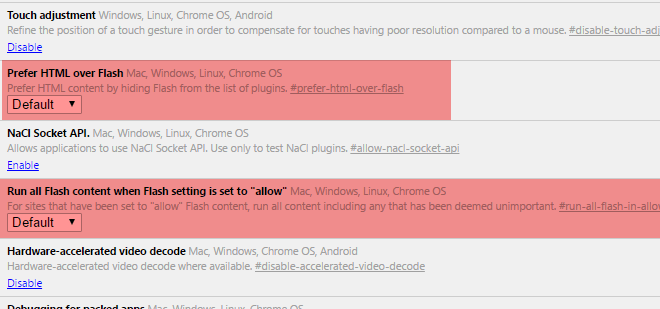
First, let's check Flash settings in Chrome. There are a few places where you can do this. Open a new tab and type in chrome: // flag.

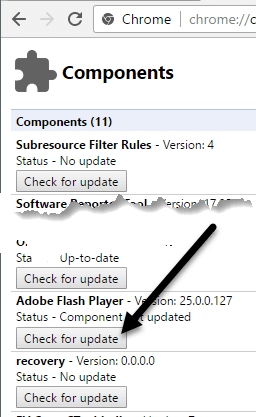
Make sure that Prefer HTML over Flash and Run all Flash content when Flash settings are set to allowed is set to Default. Open another tab and type in chrome: // component. In Adobe Flash Player, click Check for updates button.

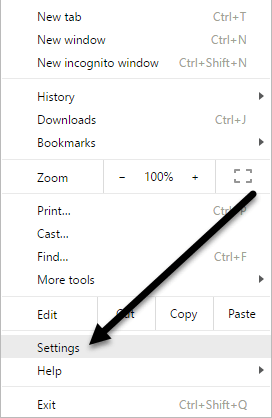
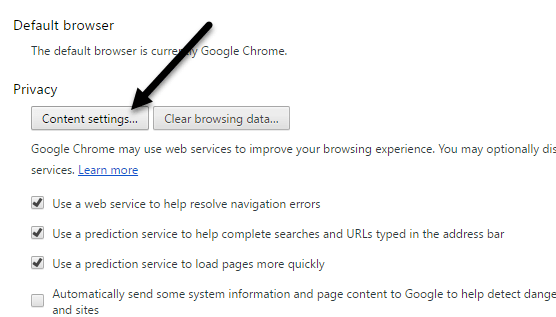
Now, click on the Chrome menu button at the top right and click Setting.

Scroll to the bottom of the page and click Show advanced settings. Scroll down to another number and then click Content settings Below Private.

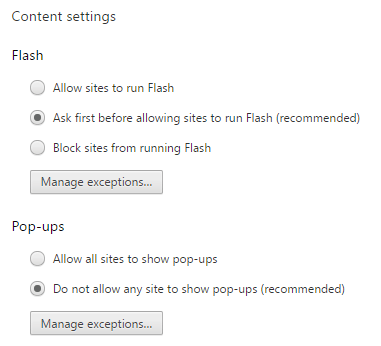
In the dialog that pops up, scroll down until you see Speed variable title. Besure that Ask before allowing websites to run Flash (recommended) box selected. Obviously, if you want to completely block Flash in Chrome, choose Block websites from running Flash. You should never choose Allow sites to run Flash unless you have a really valid reason like using Chrome in a virtual machine or something.

Allow sites to run Flash
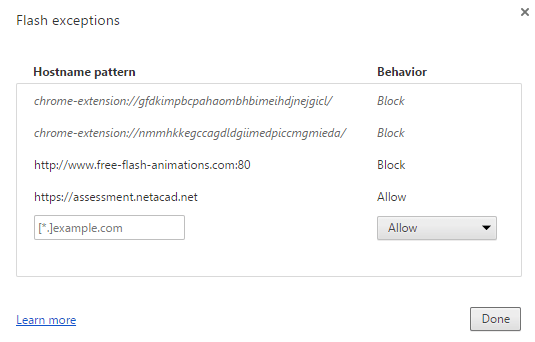
Now for the fun part! To run Flash, you must enable it for specific websites. No more options to enable it for everything at any time. One way to specify a website for Flash is to click Exception Management button below Content settings - Flash as shown in the screenshot above.

As you can see, I have added the NetAcad page that I mentioned earlier with Behavior set to Allow. This method is a bit cumbersome because you have to enter Setting page, etc. An easier way to allow a website to run Flash is to visit the site and then click the small icon to the left of the URL in the address bar.

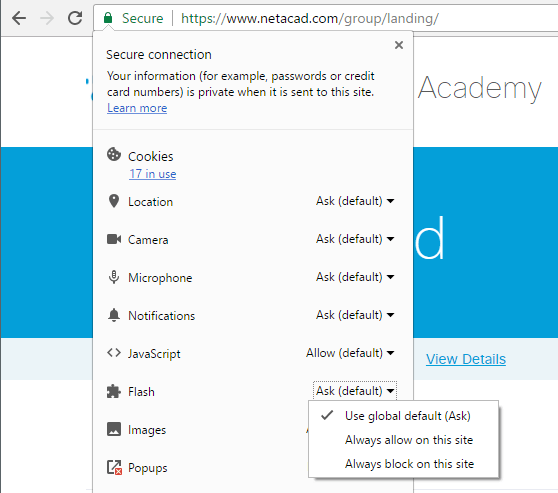
The icon will be a lock icon if the connection is using HTTPS, or the icon will be an information icon if the connection is not secure. When you click this icon, you will see a series of settings you can configure for that particular site. On the bottom will be Flash. By default, it should be set to Use global defaults (Ask), means the browser will ask you if you want to enable Flash for websites with Flash content.
However, in my experience, the browser never really asks me to enable Flash content even if there is explicit Flash content on the site. So basically I have to choose Always allow on this site Options for Flash to work. Note that you may need to close the tab and reload in order for Flash content to appear correctly.
That is a saying about it. Hopefully, this clarifies exactly how Flash works in the latest version of Chrome. I am sure that it will soon change again, so I will definitely update this article in case it happens. If you have any questions, post a comment. Enjoy!


0 Comments