Tips
April 27, 2020
4 least Read
Website Slow loading is a big deal. However, there are many ways to fix this. Among many solutions, you can try to properly combine External JavaScript in WordPress.
Although the solution may be simple, it gives great results. In this article, we will explain why you have to incorporate the External JavaScript file in WordPress in a few steps.
Why combine External JavaScript files?
As you probably know, when requesting an HTML page, the browser sends an inquiry for all the necessary resources. All files, including JavaScript files, will be fetched from the server and loaded in the browser.
For every request, JavaScript files are downloaded but executed in the order they appear in HTML. The entire file download has slowed down the site, the execution sequence also makes you wait longer.
JavaScript files along with CSS files are resources that are blocked from rendering - will not load other components unless all files are uploaded. Because these files are usually at the top of the page, it can cause problems.
To find out if you have these problems, you need to check the performance of your website by conducting a speed test.
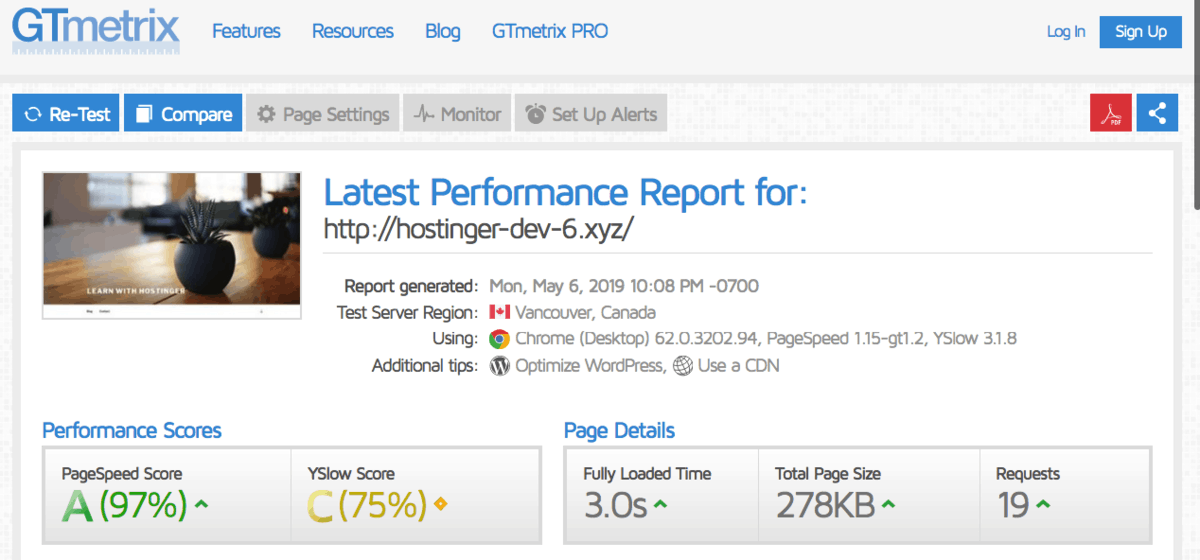
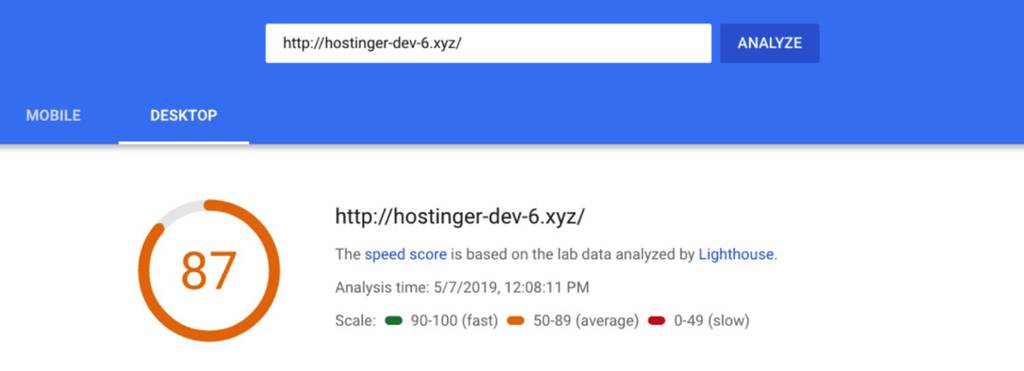
There are many websites like Pingdom, GTMetrix and Google PageSpeed Insights will help you. On these pages, you need to put the website link in and click Analyze.
Here is an example of the test site results:


Ideally all parameters should be green (fast). Or at least make sure your site is not in the red category. If that happens, you need to take action immediately.
Most of the time, you'll get a warning if more than 5 JavaScript files are found. By locating the problem somewhere, pay attention to fix it there.
HTTP / 2
Deploying the latest technology like HTTP / 2 is always beneficial. If your hosting provider supports this technology - like Hostinger - You may not need to combine files as it supports parallel downloading.
Released in 2015, HTTP / 2 - Hypertext Transfer Protocol version 2 - has been developed as an enhanced version of HTTP / 1.1, the internet standard since 1989. The new protocol improvements aim to:
- Improve page loading speed
- Allow download in parallel
- Allow multiplexing
- Compress request header
- Head-of-line blocking or package blocking
This new version has a number of ways to reduce latency and increase overall site performance.
Remember this External JavaScript file association guide for HTTP / 1.1 users.
How to combine External JavaScript files in WordPress
As mentioned before, many JavaScript files will increase the total render time. When you check the page loading speed, you will see a warning.
It is a solution that you can combine External Javascript files in WordPress, turn them all into a single file and delete the rest. If you copy and paste the correct script, the associated JavaScript file will function normally as a separate file.
Although the idea of copying and pasting may seem simple, performing manual code processing can cause errors. Because JavaScript is difficult to learn, doing these carelessly will be harmful.
So you can use the plugin to incorporate External JavaScript in WordPress to make things easier.
One of the best plugins to be is Autoptimize.
This plugin can help you handle thumbnail tasks for HTML files, CSS or JavaScript. Updated regularly, with over 900,000 active installs, this plugin is highly recommended.
Although you can use it for free, you can download the premium version to get more features: Autoptimize Pro Configuration ($ 167) and Complete Speed Optimization ($ 671.74).
The simple way to combine JavaScript is as follows:
After installation and activation, you can access WordPress dashboard -> Settings -> Autoptimize. In the menu JS, CSS & HTML, you can activate Optimize JavaScript Code. Then click Save Changes.
The optimization is automatic, so you can immediately check your site's loading speed to see the improvements.
Also, if you want to combine CSS files, you can also turn it on Optimize CSS Code. If you use a CDN, you can turn on all included options CDN.
Conclude
Download speed is an important factor for any website. If you encounter any problems in this, try to fix it as soon as possible.
You can combine External JavaScript files in WordPress to help your website load faster. But, if you don't know, don't combine External JavaScript manually.
Use the Autoptimze plugin to combine External Javascript files into one. Once installed, it will automatically optimize your site.


0 Comments