The speed of the website is determined in addition to the speed of processing the internal source code of the server, another equally important factor is the total capacity of the website when downloaded to the browser. And the size of the website when downloading to the browser is largely due to the image because the image files are the heaviest files, which means the more images your website has, the more time it takes to load a website. long.
To make it easy to compare, you just try to download a file of about 8-10MB on the computer to see how many seconds it takes, and imagine how to download a website as well as 8-10MB.
When using images in WordPress, in addition to optimizing the image size, you can apply a more advanced technology that is Google WebP - a new image format to replace PNG, JPEG and GIF help optimize the website more without sacrificing image quality.
Refer: Speed up your WordPress website from A to Z
How to install WebP on WordPress website
Introducing Imagify
There are many plugins that support converting common image formats via WebP, but there is one of them I've used for quite a long time and is very stable. Imagify. The advantage of Imagify is that it sends images on your website to the Imagify server for compression and then returns the results, which will minimize the burden on the website server and not be much dependent.
However, the advantage of Imagify is also a disadvantage, because it will need to send him to the Imagify server to process, so the processing time will be longer and the size of the compressed image will be limited. If you want more then you need to pay. Imagify currently offers a fee of 1GB / month for $ 4.99, or if you do not have a lot of images uploaded regularly, you can buy a disposable package for $ 6 / 500MB. A price that can be called acceptable if you have too many images uploaded to the website every month.
Imagify currently allows you to use 25MB / day for free.
As far as I'm using Imagify for thachpham.com, this plugin will help me reduce about 70% of the image size, which is amazing, isn't it.
Refer: Imagify's price
Install WebP into WordPress and usage
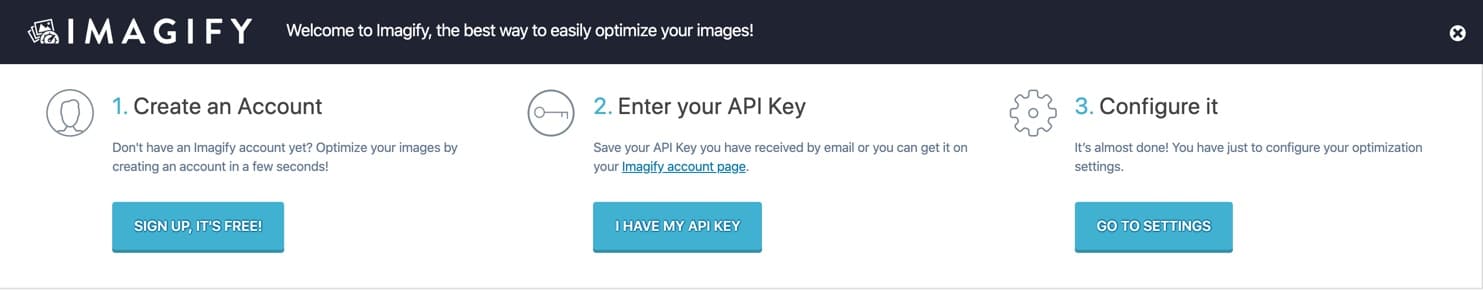
After the installation of WebP is complete, you proceed to register an account by clicking on the Sign-up button displayed.
Then enter your email.

Enter your email to sign up for Imagify
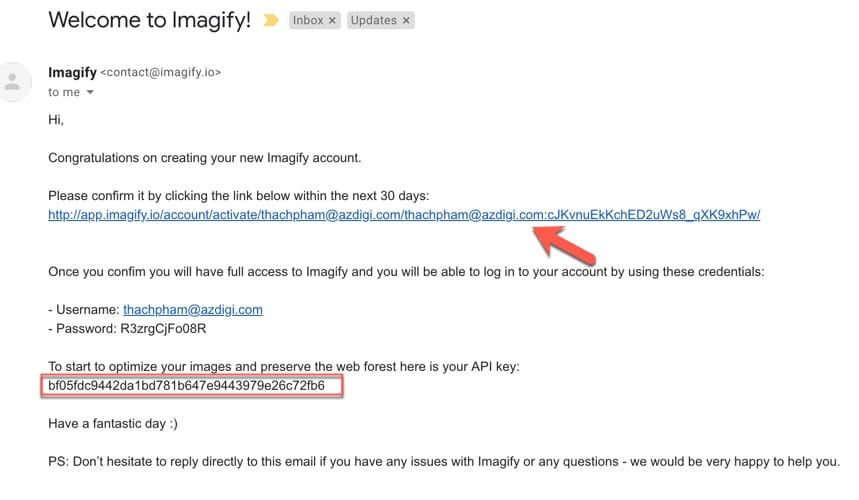
Now you check your email and you will see the Imagify system sends you an API Key and an account activation link. Click activate and copy the API Key again.
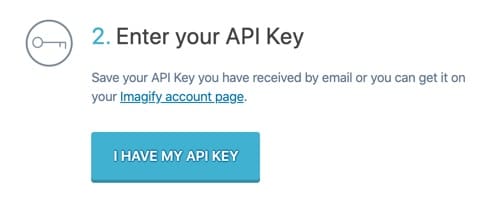
Already have API Key and activate your account, please copy API Key into the button I Have My API Key come on.
Finally press the button Go to Settings to go to the settings page, or you can go directly to at Settings => Imagify.
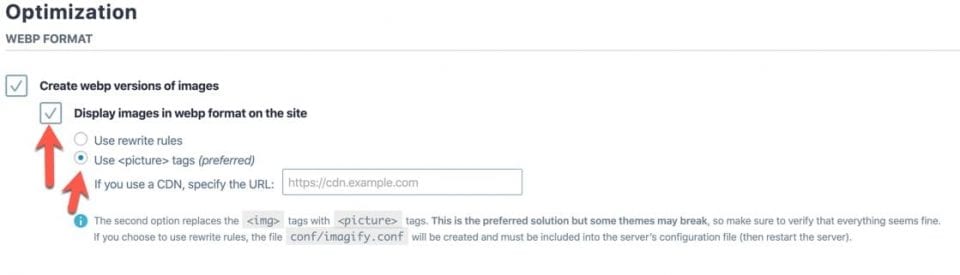
At the setup page, you click the button Display images in webp format on the siteIf you use a CDN as a sub-domain then fill in the box below, otherwise leave it blank.
We will use it in a tag mode
Now if you use shared hosting normally, the system will automatically insert a rewrite code path into the .htaccess file, if for some reason the .htaccess file cannot be repaired, you insert the content yourself. after:
# BEGIN Imagify: webp file type
AddType image/webp .webp
# END Imagify: webp file type
For NGINX, insert the following into the vhost configuration file:
location ~* ^(/.+).(jpg|jpeg|jpe|png|gif)$ {
add_header Vary Accept;
if ($http_accept ~* "webp"){
set $imwebp A;
}
if (-f $request_filename.webp) {
set $imwebp "${imwebp}B";
}
if ($imwebp = AB) {
rewrite ^(.*) $1.webp;
}
}
Click save to save the settings.
Compress entire image is available on the website
Once the setup is complete, the Imagify plugin will automatically compress images when you upload them to your post. But with images already available on the website, we need to run the Bulk Optimization tool once to compress the entire image available.
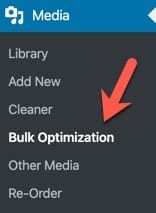
You on Media => Bulk Optimization.
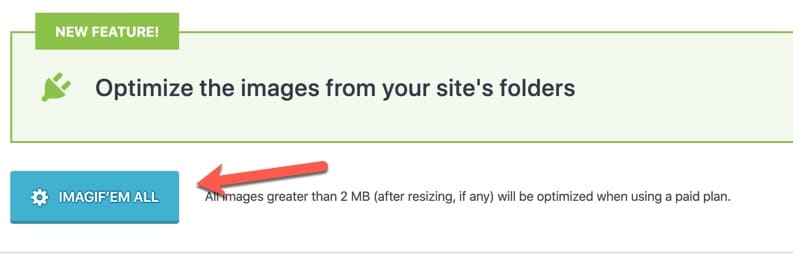
And press the button Imagif’em all below.
Now that you keep the current page in order for it to compress, the compression time may take a long time depending on the number of images on your website.
Restore original photos
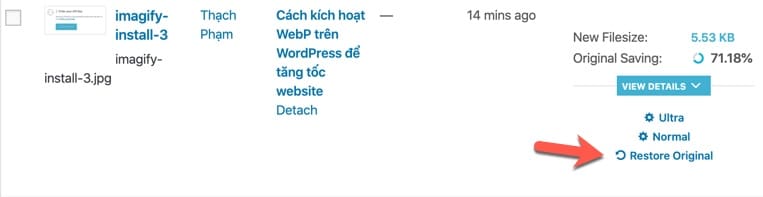
In some cases, if you want to convert the compressed image and convert it via WebP back to its original format, you can access it. Media => Library and press the button Restore to Original at the image you want to recover.
Note that when Imagify compresses the image, it still saves the original image file in the folder wp-content/uploads/backup So do not worry. In the long run, if you want to free up the capacity of the host, just download this folder to your computer to save and delete on the host.
Check WebP on website
To check if your website is already using WebP, you need to make sure that you have finished running the Bulk Optimization tool so that all images have been transferred to WebP.
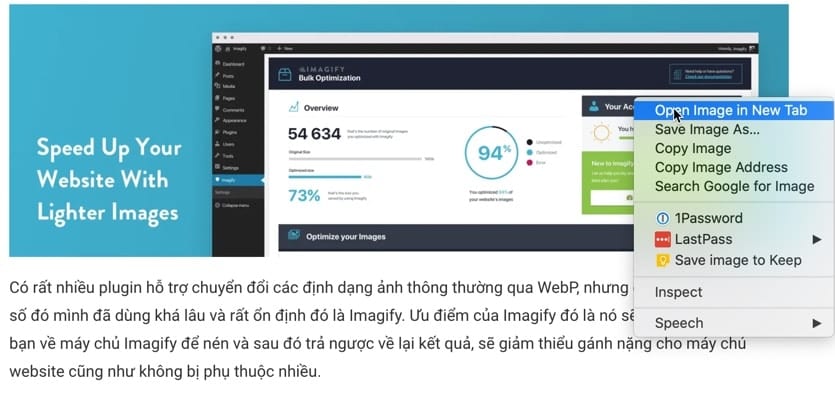
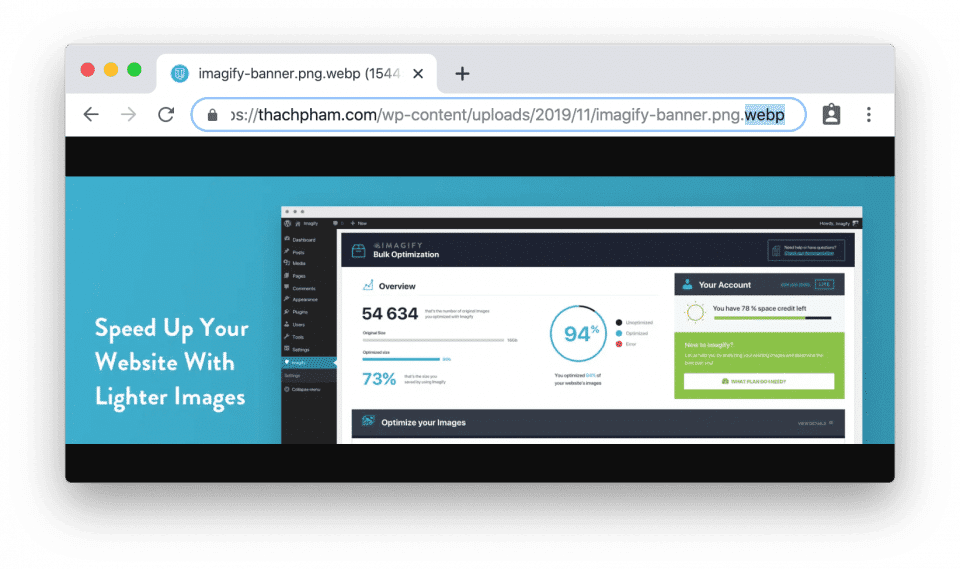
You then click the image in the article and choose to open it in a new tab. If the image is displayed as a tail .webp it was successful.
For example, the images in this article are all in WebP format.
Good luck.












0 Comments